I was in London a couple of weeks ago to attend in the UX London Conference at Tobacco Dock. It was an excellent networking opportunity to meet with other professionals in the UX community, and listening to the speakers who are experts in their fields was very educational.
The program covered all aspects of the design process, from user research and content design to product design and design systems. Each day featured a morning packed with inspiring talks followed by an afternoon of practical hands-on workshops. I’ll be honest, at the end of three days, I was totally burned out 🥵 But it was worth it.
The Format
Day one focused on preparing.
Build the right thing …informed by research.
Day two focused on creating.
Build the thing right …starting with content.
Day three focused on growing.
Scale product design with design systems.
I took lots of notes during the presentations and here’s a summary of useful information that I compiled among them:

Chui Chui Tan, BEYO
The creator of Global Design Guides
Author of International User Research
On the web beyo.global
Designing for your international audiences, growing your international markets
Chui Chui Tan talked about how people in different cultures see things differently and also interact differently, and how the insights gathered through understanding the users or the customers affect on defining global strategies.
🗣 What seems to be common in one country might be rude and offensive in other countries.
🗣 What works in one market does not necessarily work in the other markets.
THREE LEVEL OF CULTURALIZATION
1 - Respect Establishment
The first level is establishing your respect for the culture. It is really important because if you don’t do it right, it might harm the business quite badly, and sometimes it could be hard to recover it. It could be things like making sure the content of your materials doesn’t offend the people's religions or political views or anything to do with culture.
2- Cultural Expectations
It is basically using pre-defined guidelines considering the cultural habits in order to give the users a very good localized experience. There are lots to consider to do it but thankfully Chui Chui Tan created Global Design Guides which might be very useful.
“We made some changes to the JP site based on your recommendations. Some of the things we did were to remove the decimal for rates in Yen and change JPY to the kanji for Yen. Really turned the performance of our JP site around that year more than 150%!”
Global Digital Product Director, Ritz-Carlton
3- Experience Enhancement
This is a level that will help you to stand out from the crowd, from the better busy competition and competitors market. It requires a deeper understanding and empathizing with the culture. In some situations, the research findings may not give the information you are looking for, and knowing the small details of the culture may help a lot you to stand out. To help achieve this, another great service is Culture Snippets, created by Chui Chui Tan.
From their website: “One of the beautiful things about these insights is that they give us a holistic view and full understanding of a country, its society and people. For example, why the country functions in such a way, why its society has a unique mentality and attitude towards certain things, or why its people behave in a certain way. It also shows how you could have a deep understanding about your customers and be sure about having a fit-to-market service and strategy, without necessarily having face-to-face interviews with them.”

How to create an adaptable and scalable international markets framework?
https://beyo.global/thinking/creating-an-adaptable-scalable-international-markets-framework
Key Takeaway
It is essential to invest in understanding cultural differences before the product development process.
I’ve seen it many times in every place I work, products are developed and then that (understanding the local markets) become the hindsight point. That is really something you need to consider upfront. Yes, it takes additional time, but it just saves so many headaches down the road!”
David, VP of Product Insights, Spotify

Emma Parnell
On Twitter @worddoodles_ep
On the web designforjoy.co.uk
Let’s talk about sex
Working at NHS Digital, Emma worked on the national booking service for Covid-19 vaccinations. This talk is the story of a two week period of time, during the initial design and build of the service, where Emma worked to ensure the service would be inclusive for people of any sex or gender.
🗣 Sex and gender are not the same thing. Sex talks the biological aspects of an individual, the terms male or female usually used. And it is something that is assigned to you at birth. However, gender is a social construct. It relates to our behaviors and attitudes.
Everyone is not treated equally
🗣 41% of trans and 31% of non-binary people have experienced a hate crime because of their gender identity in the last 12 months. 25% of trans people experienced homelessness.
Healthcare is hard
🗣 41% of trans people said that healthcare stuff lacked understanding of specific trans health needs when accessing general healthcare services in the last year.
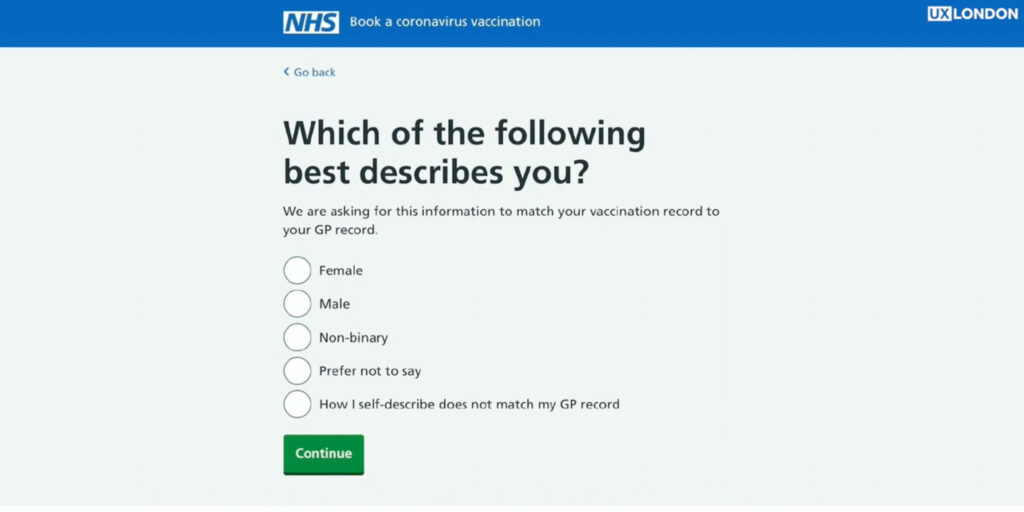
Problem with the NHS service:
- The current methods of matching patient provided demographic details (when NHS number is not known) includes “gender” as a mandatory field
- The data is labelled gender, and the attributes held are male, female, unspecified and unknown
- The data is not stored and is not used for clinical or monitoring reasons.
This makes it very difficult to design inclusive front-end services.
Solution:
The main challenges were that there was a tight deadline of 2 weeks, an outdated infrastructure that doesn’t allow certain modifications, and also the lack of information about the LGBTQ+ users of the system.
Emma worked hard to find the best solution by exploring technical solutions first. Removing the gender question from the system might be an easy way out but it didn’t work out due to the concerns around performance.
Then she focused on researching, and she gathered lots of useful information by interviewing 5 people from the trans and non-binary community.
After making some tweaks from the initial design, they came up with a solution without changing a lot in the system but adding more inclusive options and not using the words gender or sex in the title.

In a short time, she managed to touch many people’s lives and create awareness by establishing a service that is used by thousands of people more inclusive.
Key Takeaway
When thinking about inclusive design, we should be aware that there are people who are sometimes described as just numbers like %1 of the population, but it makes hundreds of thousands of people. Each one of them is a human being that deserves to be valued in the same way that everybody else does. It is our responsibility to take account of it in our works.

Videha Sharma
On Twitter @videhasharma
On Linkedin www.linkedin.com/in/videha-sharma
Topol Fellowship topol.hee.nhs.uk/digital-fellowships/fellows/videha-sharma
UX in healthcare: how prototyping informs design
Healthcare is an increasingly complex industry. People today live longer, but often with multiple chronic health conditions requiring care across multiple settings. In this talk, Videha explored how an open culture of shared ideation and trust is required to design healthcare services to meet these increasingly challenging demands.
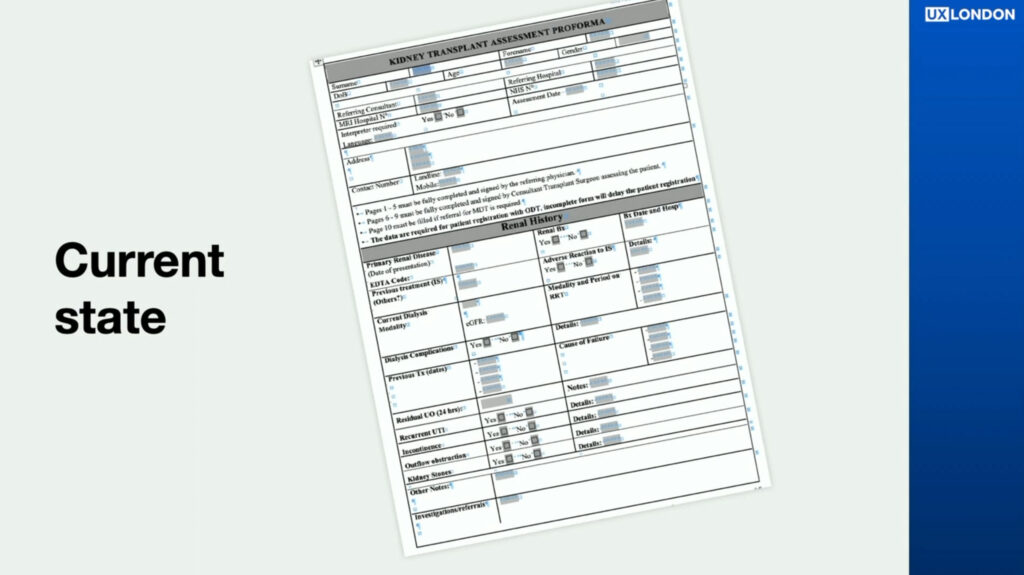
Problem:
Kidney transplantation is a very complex world. Being able to access or share necessary information requires lots of paperwork, and it is not easily distributed. There are significant challenges around communication and logistics when it comes to delivering the service and looking after patients. This makes the operation process much slower and harder.


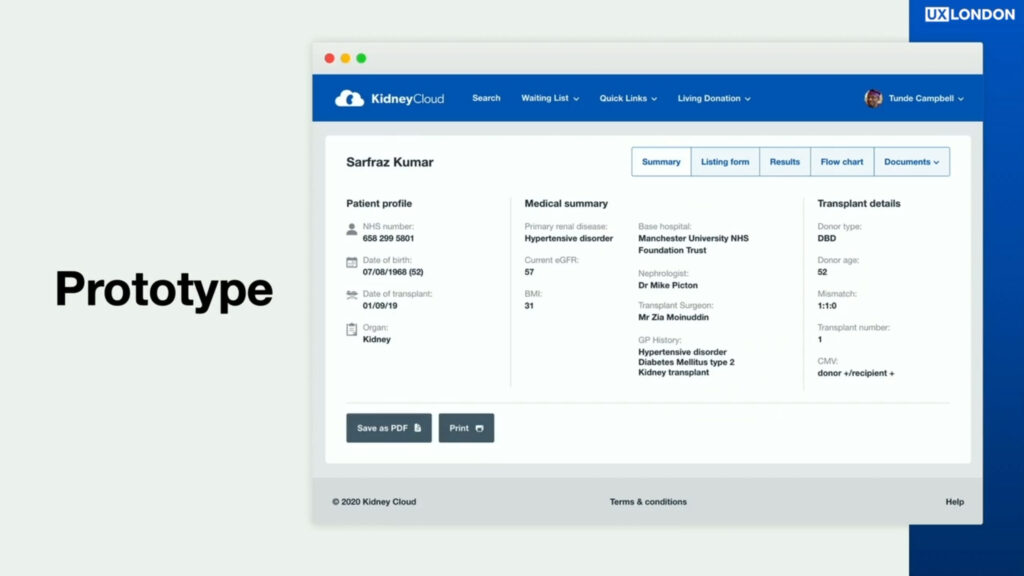
Solution:
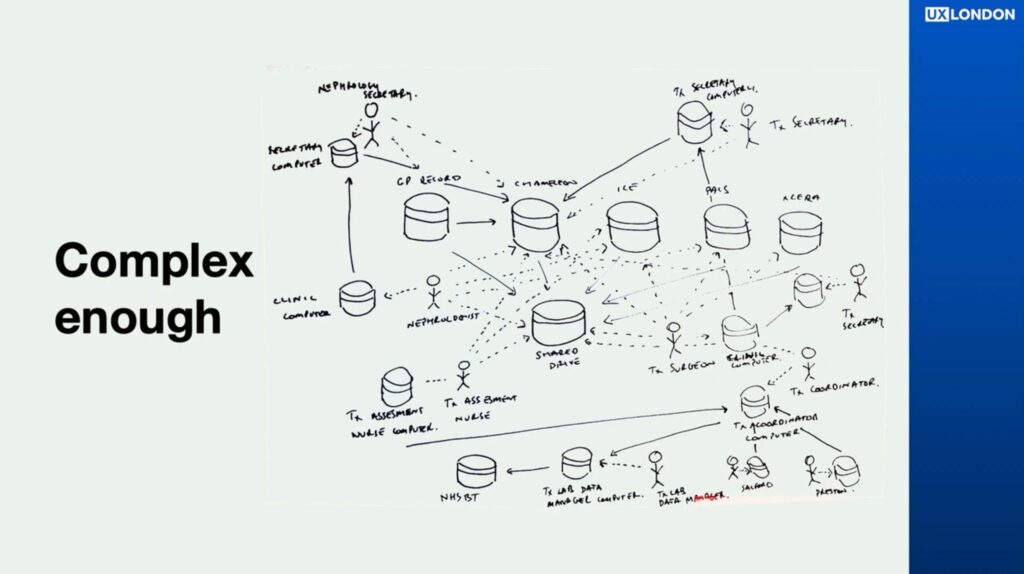
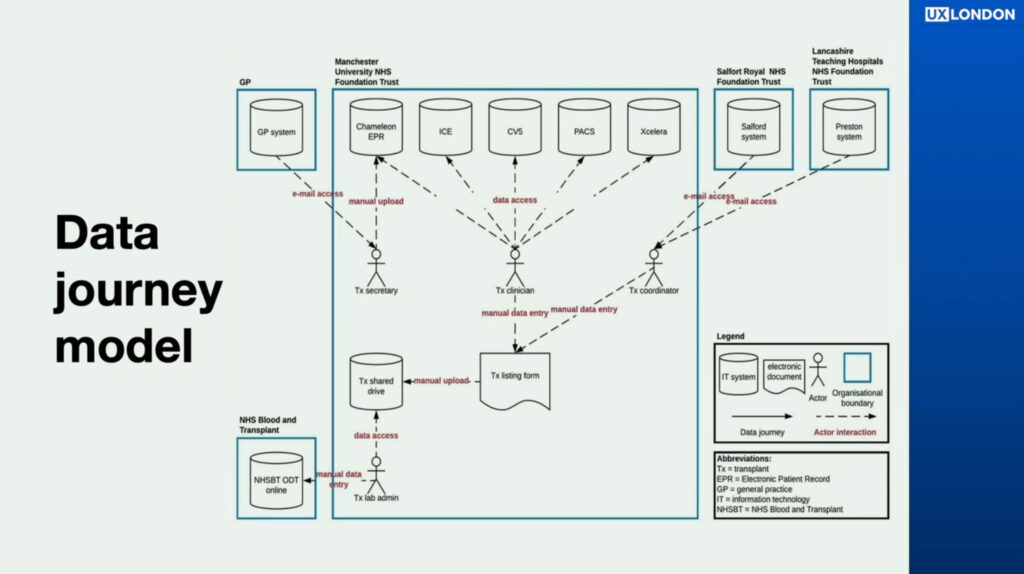
Almost every solution to a problem starts with user research. This is no different. They started with some basic user research and early prototyping to better understand how they could transform or improve the service. They used a methodology called data journey modeling, a lightweight methodology designed to look at the different IT systems, actors, and organizations as well as the relationship between them to understand barriers to the movement of data in an IT landscape.




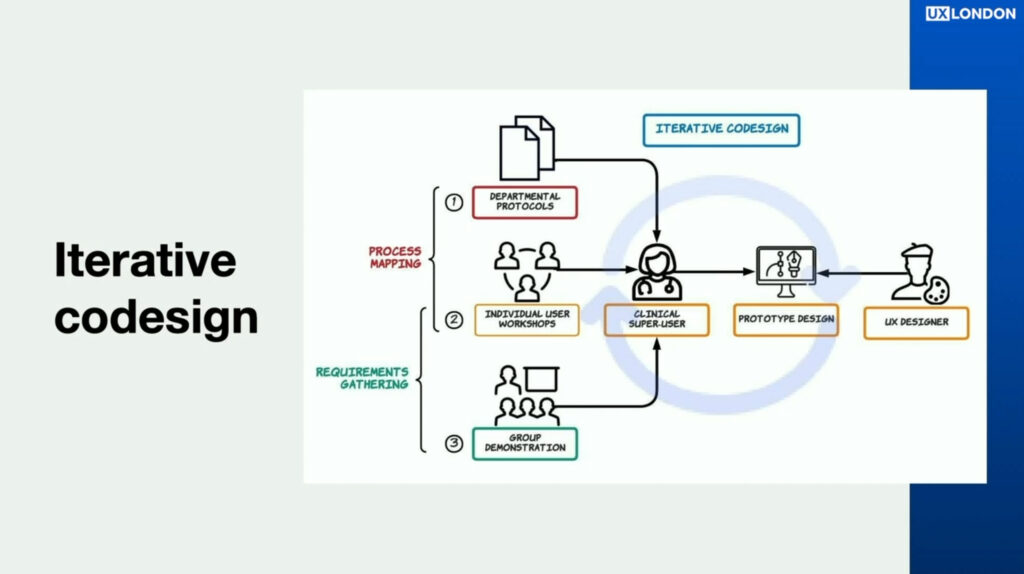
Although Videha is a doctor who works as a transplant surgeon, he has an interest in UX and this helped him a lot during his work on finding solutions to complex problems in his job. As it is shown on the iterative codesign screen, he became the “Clinical Super User” and he went back and forth speaking with the other doctors and hospitals.
Key Takeaway
There is a challenge around IT suppliers using their proprietary data models to capture data, which means that even today, new apps, wearables, and video consultation platforms continue to capture really valuable and useful healthcare data, but all their own bubbles, with their own silos. Standardizing data at the storage level and making it open is something to consider to unlock the value of health care data to benefit patients.

Irina Rusakova
On the web inclusivebydesign.uk
On Medium irrusakova.medium.com
On YouTube youtube.com/channel/UCrNZlAj214YoKFjUVypTU4A
On Instagram instagram.com/inclusive_by_design
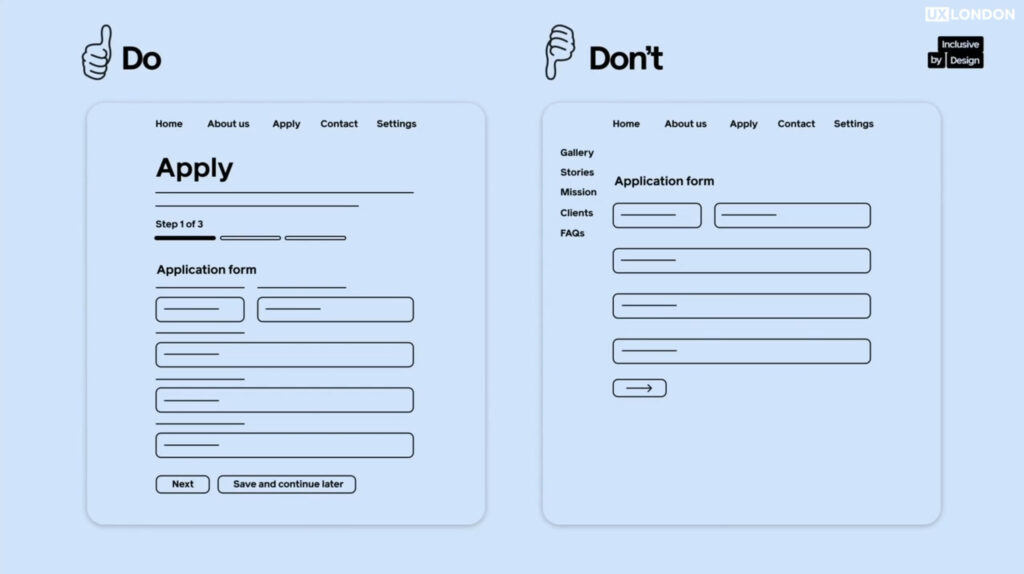
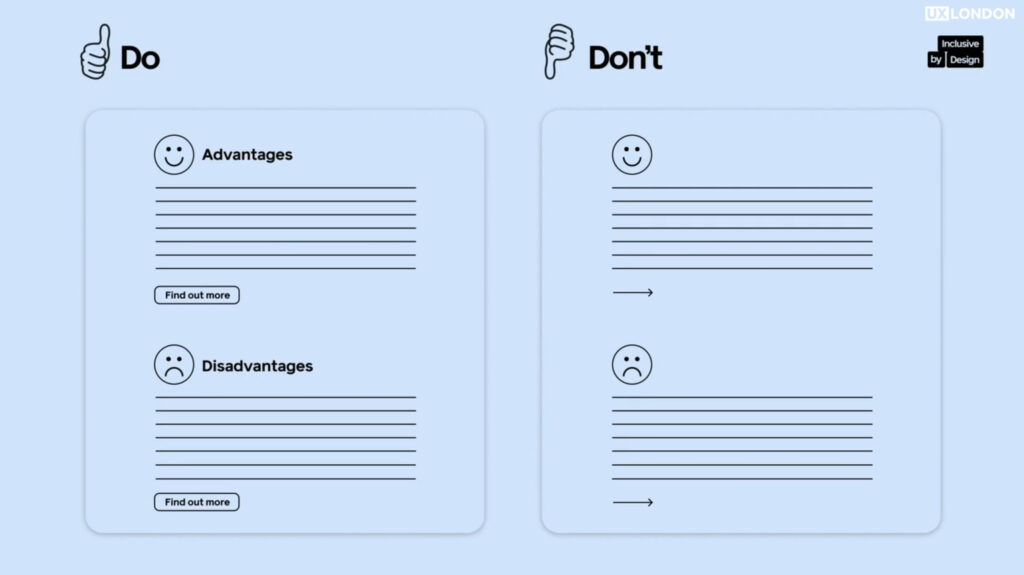
Designing with the autistic community: inclusive design that benefits everyone
Neurodiversity is a topic that has always fascinated Irina. She really wants to understand how historically marginalized communities experience the designs we create. Two years ago, she conducted a research project focusing on design requirements for the autistic community. The available information was fragmented, so she collaborated with this group to co-create a series of principles that make digital products more accessible and welcoming to the autistic community.
In this talk, she shared the process, the findings, and the outcomes of this co-creation project.

Various studies estimate that between 15% and 20% of the population are neurodiverse, including 1% of the global population that accounts for the autistic community that actually prefers to do lots of activities online.

What can be done to welcome autistic audiences and create a welcoming, comfortable experience and digital space where they can thrive?
As the first step of the research, Irina had an interview with Victoria, a 23-year-old autistic embroidery artist based in Devon.

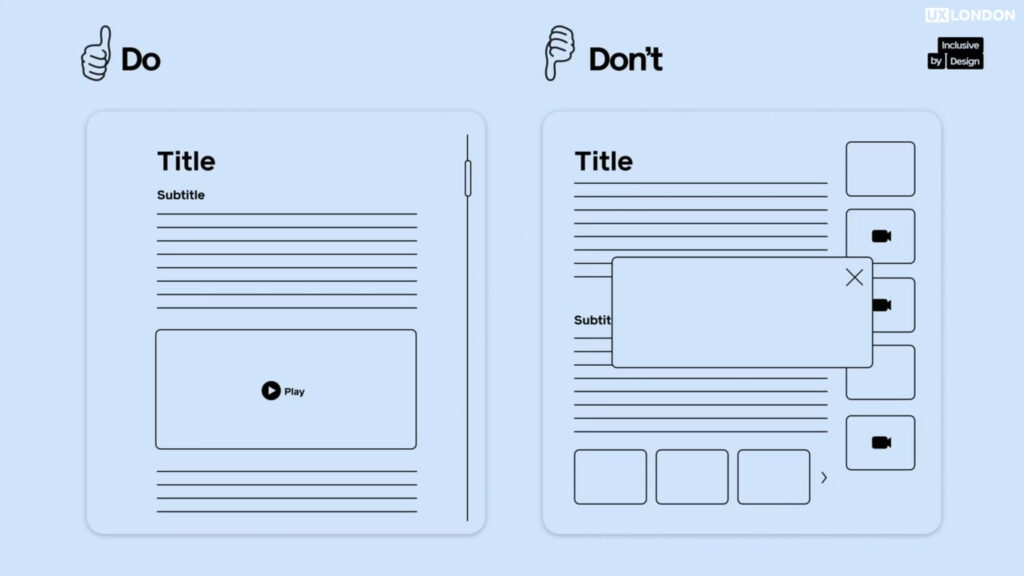
She mentioned that to navigate the web safely, she has to significantly mute, significantly reduce the brightness of her laptop, mute it in case of auto-play ads with sound, and also switch between bright-colored websites and those are easier on her eyes. Victoria also shared that a sudden interaction, for example, from a note or a popup, can trigger a severe reaction.
Irina shared the interview on Medium and made the information she gathered publicly available, which caused her to receive lots of messages from the autistic community. People were ready to open, to collaborate, and they engaged with her.
With the help of other proactive contributors, 7 design principles for the autistic community were created:
1- Design for clarity, consistency and simplicity
Autistic people often focus on details rather than bigger picture. It helps them to analyze patterns. The autistic mind understands the world through patterns, and elements that don’t fit in an overall pattern create moments of cognitive overload because the mind is searching for how the inconsistent elements fit in an overall picture.

2- Avoid ambiguity
Autistic people have a particular communication style that is usually direct, literal, and thorough. Some artistic people like playing with the language. Others have a precise and literal approach to language that can create ambiguity with figures of speech and metaphors. For example, Victoria shared that she doesn’t understand idioms really well, so creating descriptive headers for content labels or call to actions and adding labels to iconography will help clarify the content and interactions.

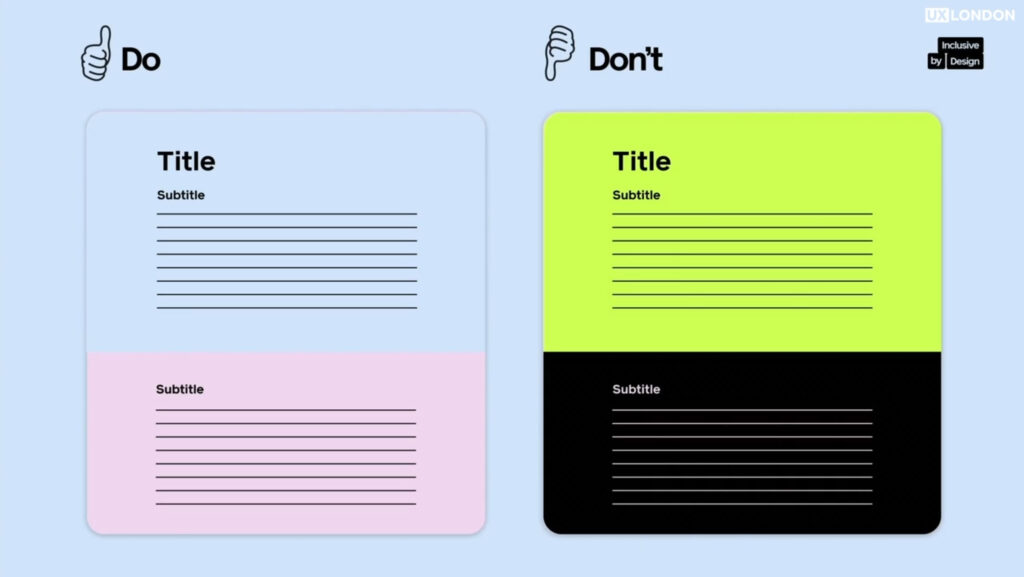
3- Mind the colour
A significant percentage of autistic people are highly sensitive to the brightness of colors and high contrast. This is caused by hyper sensation, which makes some autistic people experience bright colors and strong contrast as sensory overloading. You could help this by reducing the luminance of colors and using more natural and muted tones.

4- Avoid unexpected interactions
According to gov.uk, 40% of autistic people have an anxiety disorder. While an intrusive interaction or an unexpected sound on the page might be an annoyance to a typical person. For an autistic person, it can actually cause a severe reaction. Autistic people call for a greater sense of stability and predictability.

5- Support control
Peter Crosbie, advocate for autism, shared that the main wish of autistic people is not necessarily to be in control but to create a sense of predictability and safety. Supporting personalization is one way to create that feeling. Design should allow users to keep their browser settings and, for example, color adjustments and font sizes that they already set up.

6- Design pages in the context of flows
It’s worth considering the full journey that you are working on when you create new pages, templates, and components to maintain consistency and also manage cognitive load throughout the journey. If one page of a journey is too complex, it can affect the performance of all the following pages.
7- Incorporate broader accessibility guidelines
Due to sensory overload and anxiety, autistic people will often turn to additional accessibility features when the big data flows or accessing content. Therefore, the overall accessibility of a website will benefit the experience of an autistic person.

Key Takeaway
“Normal” is diverse. Deviation from these principles can irritate a typical person and make a website inaccessible for an autistic person and even affect their wellbeing. However, following these simple principles will result in a better experience for everyone.

Kat Zhou
On the web katherinemzhou.com
On Twitter @katherinemzhou
Design Ethically: From Imperative to Action
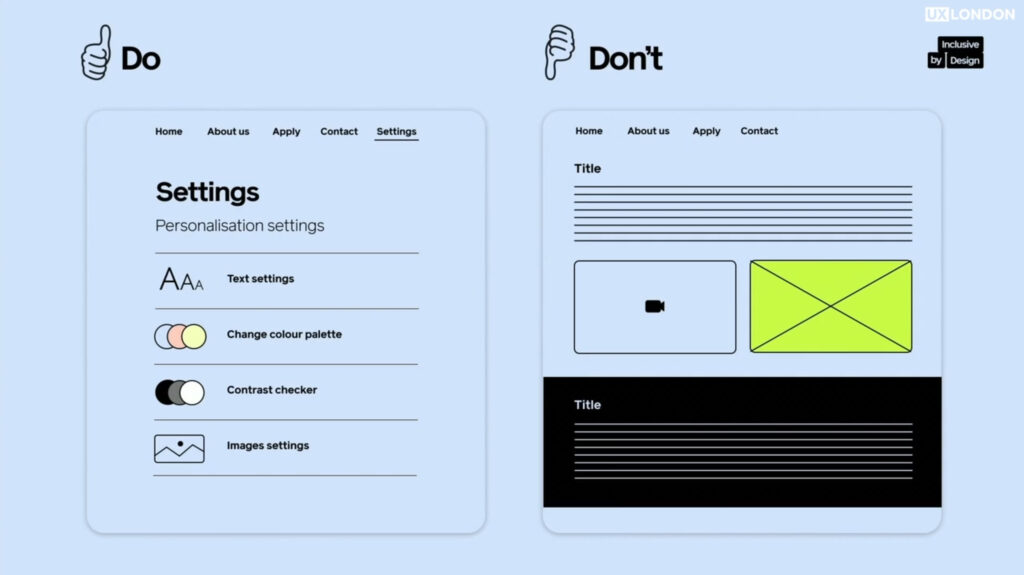
She dives into how she created an ethical design framework for product teams and the lessons she learned from piloting her methodology with teams at various companies and universities across the world. She also charted how our industry got to where we are today, looking at the rise of manipulative design patterns and the like. Finally, she discussed what scaling the tech ethics movement entails for individual employees, companies, and/or startups, as well as the entire industry.
Why Ethics?
We’ve seen the kind of chaos that can come out of badly designed, badly managed tech products. And for every product that’s really good and creating really helpful use cases, there are also products that are perpetuating harm.
As the designers, we are holding the power of shaping people’s worldviews and lives and we have a responsibility to define & design ethical experiences and ensure they pose no significant harm.
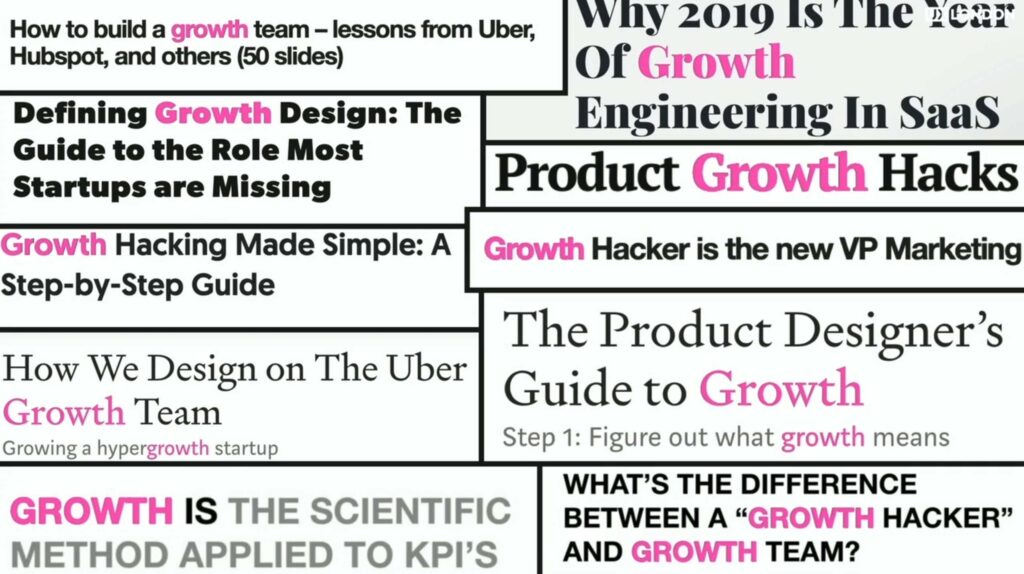
Growth, but with what cost?
What are we giving up in the endless pursuit of growth?
In order to survive in the tech industry, companies must ruthlessly design for growth. The pursuit of growth is so baked into how we work that companies not only lobby against regulation but they also craft ways of working and design practices that actively pursue growth. And that leads to oppressive design or designing for oppression.

Deceptive Design Patterns and some examples:


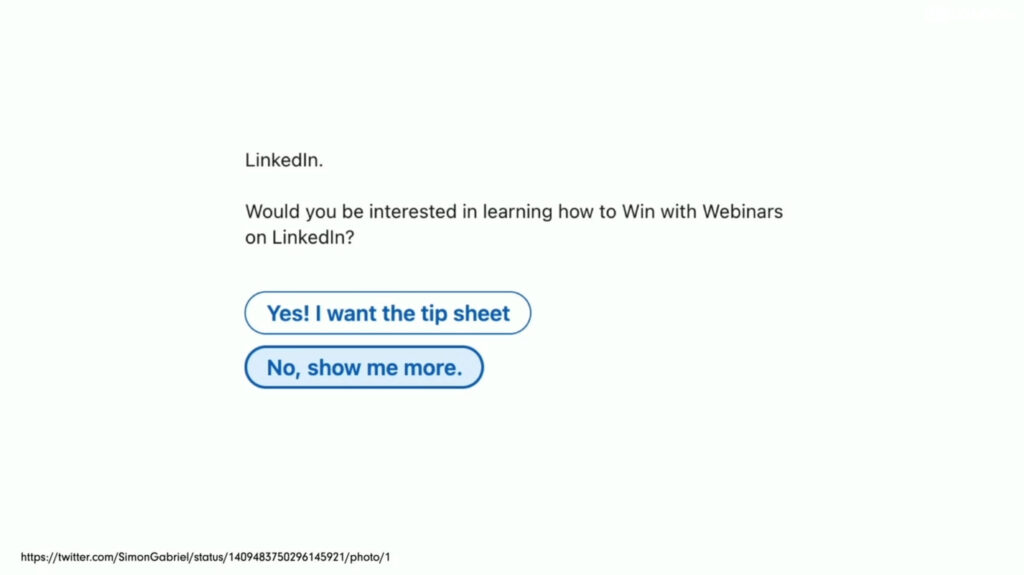
On Linkedin, there is a screen that asks users a question, but the answers don’t include an option that users can skip the screen.

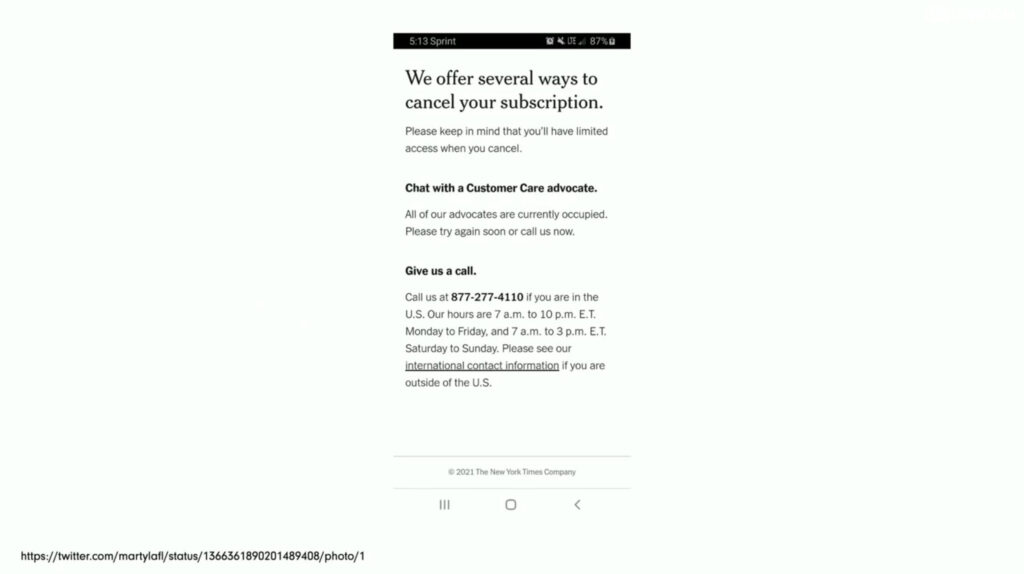
New York Times offers several ways to cancel your subscription but it is extremely difficult to achieve it with the options given.

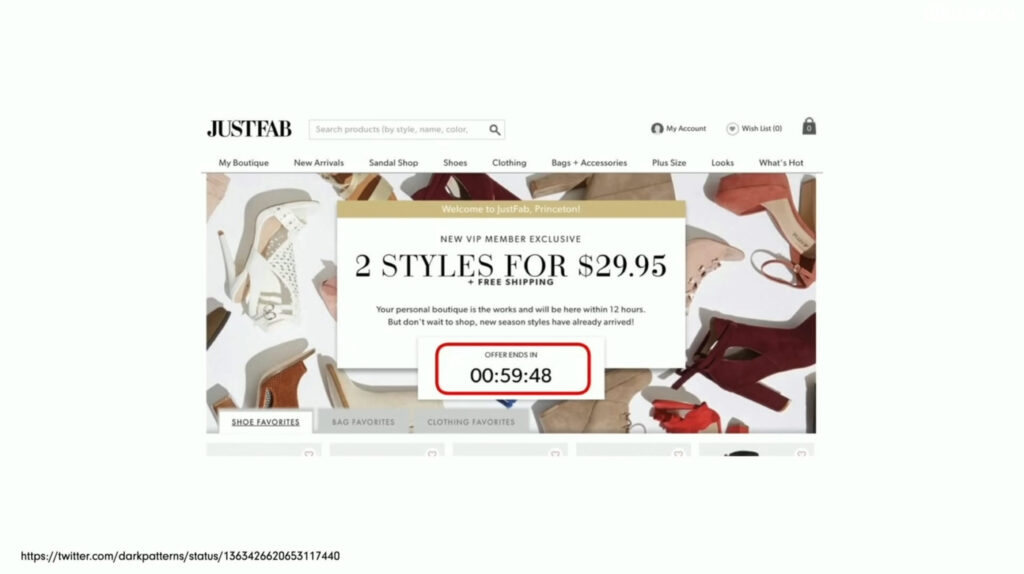
This kind of websites trick users by displaying a countdown that so that they put pressure on users to buy the product. Usually, the they always have the offer and the countdown is a lie.

So, when it comes to ethics for designers, what can we do in our practices? For us as folks in tech, there are some virtues we can try to strive for in our products.
Safety
The safety of feeling like you are you are included in a product, but also that you are not being targeted by a product.
Transparency
Getting to know what you are signing up for, when you are signing up for something, getting to understand what exactly happens when to click on a button, who’s seeing all this stuff and making sure that my data is not getting sold to someone else when I really don’t know what’s going on.
Autonomy
It can feel really scary when we don’t feel like we have control over the products that we use because we want to feel like we are in control. And that’s one of the premises for a good product.

Key Takeaway
In order to transform the world, we must transform ourselves.
Grace Lee Boggs
This post is the first part of the 3-day-long conference notes.
